Reading-Notes
Forms and JS Events
Forms

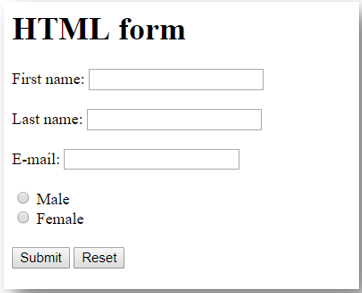
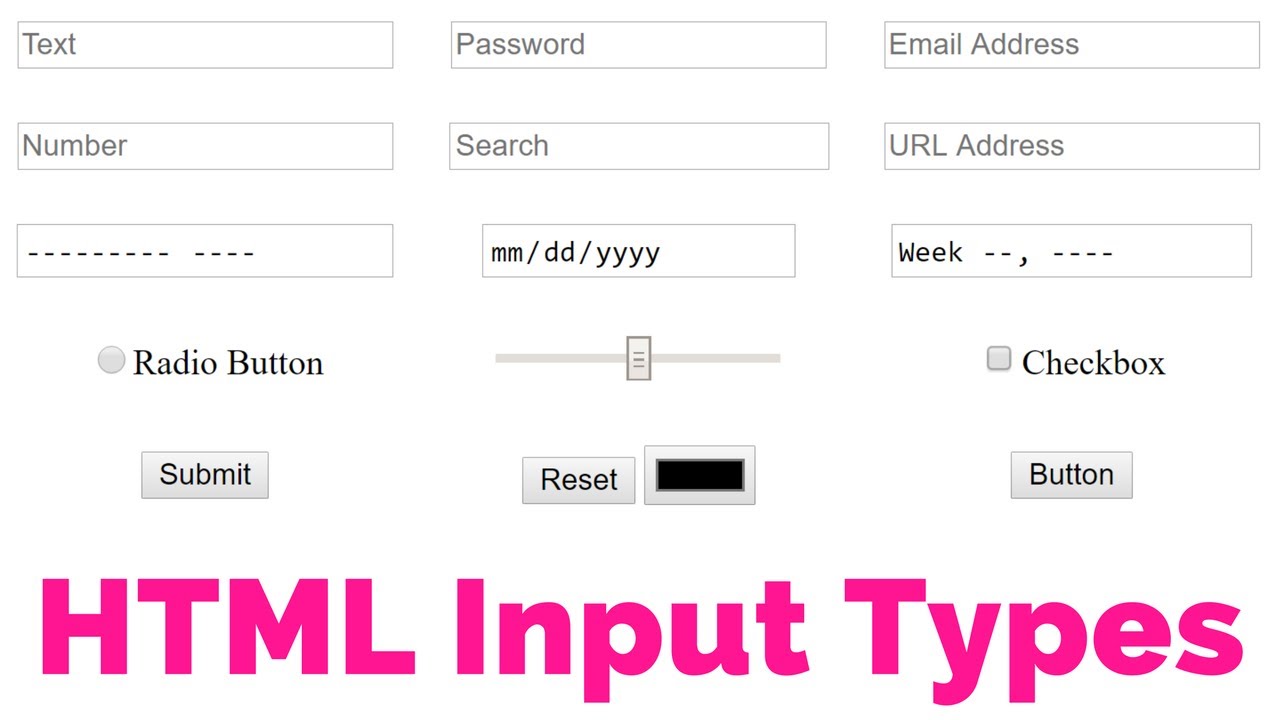
<form> is used to collect data from users, form action and method must be specified firstly, which represnt a server URL and how data is stored respectivly. data can be entered as text, passwords, radio buttons, check box, drop down list, and files.

Read more in w3shools,forms
JS Events
These are things done by user or browser for which JS will react, like finishing loading, changing a file, or clicking a button.
<element event="some JavaScript">
An element can be a button and events can be like onchange, onclick, onkeydown, and a lot of other events.
you can explore more elements and events on w3shools,JS Events