Reading-Notes
Basics of HTML, CSS, and JavaScript

Text
As with regular texts in a newspaper or a word documents, texts in a web page consists of headings and paragraphs, and it may have some sort of editing like using bold text, or inclined text. In addition emphasis and “quote”.
In order to define and edit text with HTML, tags are used, here is a list of the most common tags used with text:
Tag | Function
———— | ————-
<h1>…<h6> | from top level to lowest level headings
<b> | for bold text
<i> | for italic text
<sup> | for superscripting text
<sub> | for subscripting text
</br> | a line break
</hr> | a horizontal line
<abbr>| for abbreviation, used with title attribute
<ins>and <del>| for inserted and deleted texts
Introducing CSS
Cascading style sheets (CSS) are used to control the design and appeaarance of a web page, you have to select element / elements using selectors i.e ID; classes; or other selectors, choose a property name and assign a value for it.
There are 3 types of CSS:
1- Inline CSS: in which the property is modified for an element in its tag

2- Internal CSS: here the elements are selected and modified in the head of the HTML page
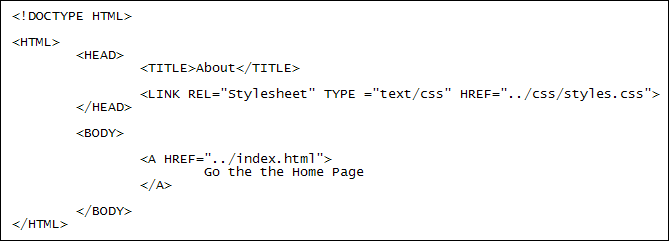
 3- External CSS: the page will have its design stored in a seprate file linked to it
3- External CSS: the page will have its design stored in a seprate file linked to it

This is the best way of apllying CSS, it provides the ability to share the file to other pages saving time of repeating code.
Inheritance
Some properties are inherited (applied to child elements), some are not.
Basic JavaScript Instructions
A script is a set of statements each ends with a semicolon, every script does a specific task.
Commenting
Comments are used to clear things up, you can use single line comments using // or multiple line comments using
/*
comments
*/
Variables and Data Types
Variables are containers used to store data that can be changed and updated.